How To Change Number Of Undos In Photoshop Cs6
Make wireframes in Photoshop CS6
Apart from pencil and paper, there are many digital tools for creating wireframes—the "lo-fi" layout of a web page that helps you to make up one's mind its basic structure earlier adding in visual design. Ane benefit of using Photoshop CS6 as your wireframing tool is that you may use the wireframe as a base for your detailed mockup, rather than having to start from scratch.
Solution
The below image reveals the "napkin sketch" that my fictitious client has provided me, which is one manner of providing a wireframe.

Afterward talking more with my client, I've gathered boosted requirements for the home folio:
- The client wants a "learn more" push afterward the headline and intro text.
- He volition have no more than 2 quotes in the "what people are proverb" surface area.
- The client likes the idea of having a background colour or prototype with a boxed content area that is white.
Fourth dimension to burn upward Photoshop and create a wireframe that takes bodily dimensions into account and provides a slightly more polished expect.
Offset by creating a document based on the 960 grid system (which yous tin can learn about in the section called "Setting upwardly a Filigree in Photoshop" found in the free sample chapters) that is 1,100 pixels broad by 750 pixels high. If you want, use the Pigment Saucepan Tool (G) and fill the groundwork with a light greyness colour to represent that there will be a groundwork colour or image.
Choose the Rectangle Tool (U) and draw a box to represent the content area. Since I'k using the 960 grid system, my box is 940-pixels wide. I've made the foreground color white so that it shows upwards against the grey background.
To make the process faster, blazon D to ready the foreground to black and the background to white. Nosotros'll draw black boxes to represent the content areas, then change the opacity to make them appear gray, as shown here:

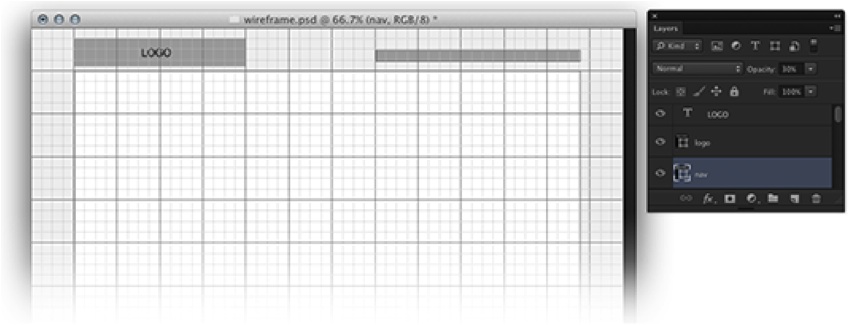
Following the filigree, add a rectangle to represent the logo. Lower the opacity of the rectangle by immediately typing in an opacity value ("30") later you draw the rectangle. If you lot wish, add text using the Type Tool (T) to add the text "LOGO" over the box. Add together some other rectangle to represent the navigation area, and once again, lower the opacity value to make it gray.
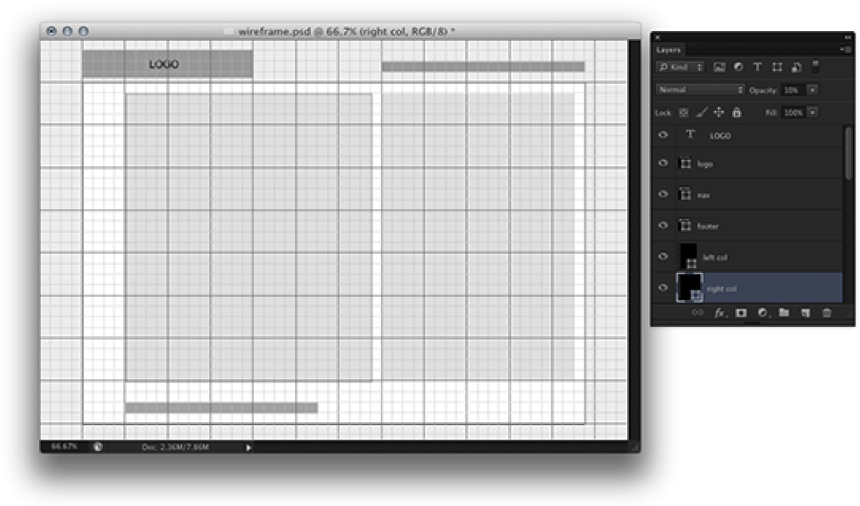
Yous may want to add rectangles to help indicate the content column areas. The next image shows I've decided on a two-column layout with a slightly larger principal content column and a smaller column for the home page prototype. I ready the opacity to 10% for the columns, and also added another rectangle to stand for the footer at the bottom of the folio.

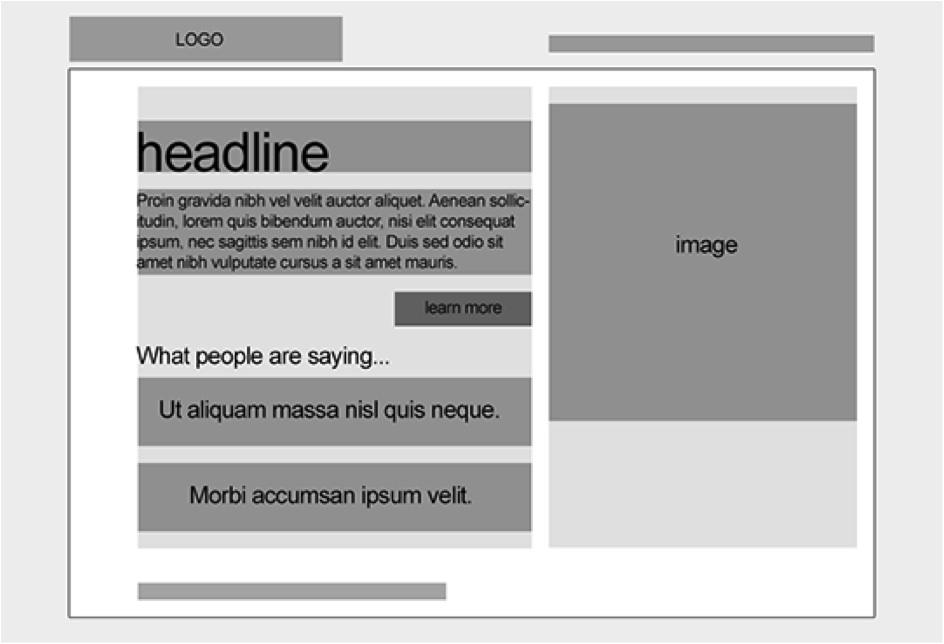
Draw rectangles to stand for the content areas within the columns. You may also wish to add dummy text using Photoshop's Type > Paste Lorem Ipsum control. My completed wireframe can exist seen hither:

Making a rough wireframe like this gives the customer a sense of where content goes on the page, but allows for quick and easy editing if you demand to move items effectually.
For more how-to'south, examples and time-saving suggestions, check out the volume in more detail (or download a sample PDF of the volume).
Now cheque out this great selection of gratis Photoshop brushes at our sister site Creative Bloq
Related articles
Source: https://www.creativebloq.com/netmag/make-wireframes-photoshop-cs6-7126190
Posted by: fostersuden1982.blogspot.com

0 Response to "How To Change Number Of Undos In Photoshop Cs6"
Post a Comment