Can You Upload Gifs To Deviantart
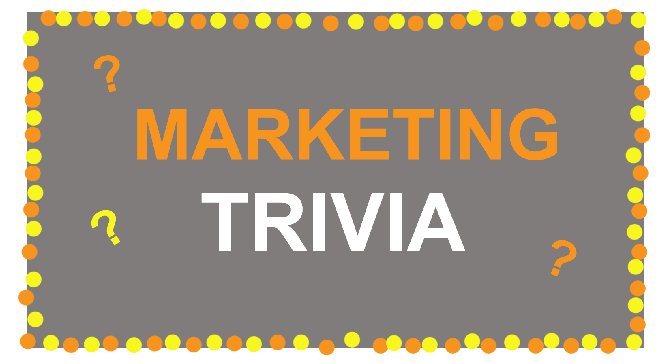
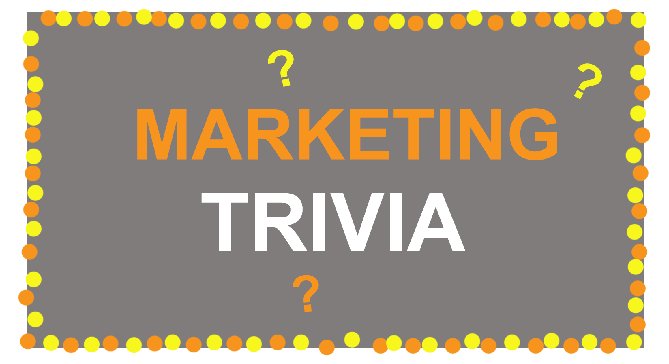
If you've spent any fourth dimension on the cyberspace at all, you've probably come in contact with an animated GIF. It'south an paradigm file that allows yous to feature animated images, which makes it seem like the image is moving. Think of them equally a hybrid between a still prototype and a video. Why are GIFs bully additions to your marketing? They're easy to consume, provide a new mode to capture your viewers' attention, and tin accept a serious emotional impact. And since content that makes u.s.a. feel something encourages the states to share, these tiny animations are worth experimenting with. The all-time part about GIFs is that they aren't too hard to make. If you accept access to Photoshop and a few minutes to spare, you lot tin create an animated GIF in no time. In the following tutorial on making animated GIFs, I'yard using the Creative Deject 2015 version of Photoshop, just the steps should be similar in other versions. Here'south an example of an animated GIF you might make using this tutorial: Alright, let's get started. Gather the images yous desire in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. And then, select Browse, and cull which files you'd like to use in your GIF. Then, click OK. Photoshop will so create a separate layer for each image you've selected. Once you've done that, skip to step ii. Create each frame of the animated GIF every bit a different Photoshop layer. To add together a new layer, choseLayer>New>Layer. Exist sure to name your layers so y'all can keep rails of them easily when you brand your GIF. To name a layer, get to the Layer console on the bottom right of your screen, double-click on the default layer proper name, and type in the name you want to change it to. Printing Enter when you're finished. One time you lot have your layers in there and you've named them all, you're ready for step ii. Pro Tip: If you desire to combine layers then they announced in a single frame in your GIF, turn visibility on for the layers you lot want to merge (by clicking on the "eye" to the left of each layer name so only the eyes for the layers you lot want to merge are open). Side by side, printing Shift + Command + Option + E (Mac) or Shift + Ctrl + Alt + E (Windows). Photoshop will create a new layer containing the merged content, which you should besides rename. To open up Timeline, go to the top navigation, cull Window > Timeline. The Timeline volition allow you turn different layers on and off for different periods of fourth dimension, thereby turning your static image into a GIF. The Timeline window will announced at the bottom of your screen. Here's what it looks similar: If information technology's not automatically selected, choose it from the dropdown card -- but then exist sure to actually click it, otherwise the frame blitheness options won't testify upwardly. Now, your Timeline should wait something like this: To do this, first select all your layers by going to the top navigation bill of fare and choosingSelect > All Layers. Then, click the menu icon on the right of the Timeline screen. From the dropdown menu that appears, choose Create new layer for each new frame. This will make each layer a frame of your GIF. To do this, click the time below each frame and choose how long you'd like information technology to appear. In our case, we chose 0.5 seconds per frame. The default will say In one case, merely you lot can loop it equally many times as you want, including Forever. Click Other if you'd similar to specify a custom number of repetitions. Satisfied with your GIF? Save it to use online by going to the top navigation bar and clicking File > Export >Save for Spider web (Legacy)... Side by side, choose the blazon of GIF file you lot'd similar to salvage information technology as nether the Preset dropdown. If you lot have a GIF with gradients, choose Dithered GIFs to prevent color banding.If your image employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how large (and how precise) the GIF colors will be compared to the original JPEGs or PNGs. Co-ordinate to Adobe,a higher dithering percentage translates to the appearance of more colors and detail -- merely it increases the file size. Click Salvage at the lesser to save the file to your computer. Now you lot're ready to upload this GIF to employ in your marketing! Upload the GIF file into whatever identify online that yous'd put an image, and it should play seamlessly. Here's what the final product might expect like: Pinterest was the beginning to enable blithe GIFs, followed past Twitter. And past the summertime of 2015, Facebook had also jumped on the GIF bandwagon. So, Instagram inverse the game with Boomerang, which lets users film and share their ain GIFs. On whatever of these social feeds, blithe GIFs can be a great way to stand out in a crowded feed. For example, check out how Product Hunt used a GIF to promote a forum on its website: 2) In your emails. Animated GIFs display in e-mail the same way a regular image does. So why not spruce upwards your e-mail marketing by replacing however images with blithe ones? Non only could this help capture recipients' attention with novelty alone, simply information technology could also take a direct impact on your bottom line. For some brands, including an animated GIF in emails correlated with every bit much as a 109% increment in revenue. Using HubSpot'southward free e-mail marketing software is an easy way to achieve this blazon of increase on your own site. Make use of GIFs by showcasing products, making consequence announcements, or otherwise enticing readers. Check out the GIF beneath from women's clothing shop Ann Taylor LOFT: They fabricated a nowadays wait similar it's shaking to create intrigue and get recipients to click through to "unwrap" their gift. Source: Litmus Your blog post doesn't take to be about animated GIFs or structured like a BuzzFeed-mode listicleto include GIFs -- although, we exercise love a good dose of silly listicle GIFs every in one case in a while. For example, here's a simple, animated GIF created by fellowmarketer Ginny Mineoto explain the definition of a phone call-to-activity for a blog post: And finally, one of our oldie-just-goodie favorites: an animated GIF from a postal service on role kitchen recipes. How will y'all use GIFs in your marketing? Share with us in the comments. Editor's Notation: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. How to brand a GIF

How to Create an Blithe GIF in Photoshop

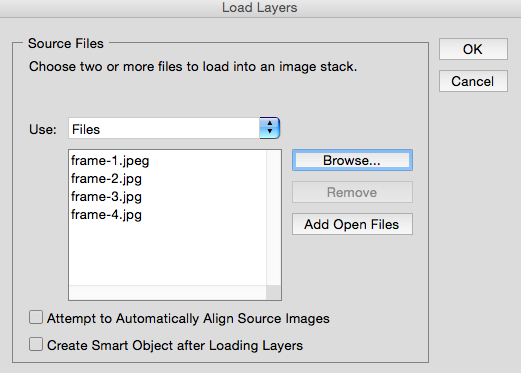
Step i: Upload your images to Photoshop.
If you already have images created ...


If you don't already have the series of images created ...


Step 2: Open upward the Timeline window.


Step 3: In the Timeline window, click "Create Frame Animation."


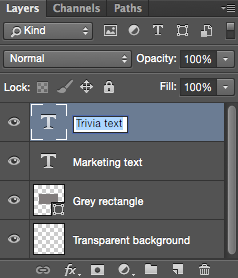
Step 4: Create a new layer for each new frame.
![]()

Step v: Open up the same card icon on the right, and cull "Make Frames From Layers."

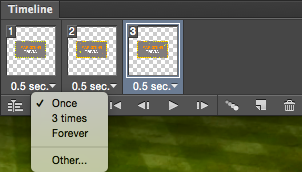
Step 6: Under each frame, select how long it should appear for earlier switching to the next frame.

Pace 7: At the lesser of the toolbar, select how many times y'all'd like it to loop.

Pace viii: Preview your GIF by pressing the play icon.
![]()
Pace 9: Salvage and Export Your GIF



How to Use GIFs in Your Marketing
1) On social media.
— Production Hunt (@ProductHunt) July half-dozen, 2017

three) In blog posts.




Originally published Jul ten, 2017 8:00:00 AM, updated February ten 2020
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: fostersuden1982.blogspot.com


0 Response to "Can You Upload Gifs To Deviantart"
Post a Comment