How To Upload An Html Site

Websites for you lot and your projects.
Hosted directly from your GitHub repository. Just edit, push button, and your changes are live.
Pages Help 
What is GitHub Pages?
Set to get started? Build your own site from scratch or generate i for your project.
You lot go one site per GitHub account and arrangement,
and unlimited project sites. Let's get started.
- User or organisation site
- Project site
-
Create a repository
Head over to GitHub and create a new public repository named username.github.io, where username is your username (or organization name) on GitHub.
If the start part of the repository doesn't exactly match your username, information technology won't work, so make sure to get information technology correct.
-
What git client are you lot using?
- A terminal
- GitHub Desktop
- I don't know
-
Download GitHub Desktop
GitHub Desktop is a neat way to employ Git and GitHub on macOS and Windows.
Download GitHub Desktop
-
Clone the repository
Go to the binder where you want to store your project, and clone the new repository:
~ $git clone https://github.com/username/username.github.io
-
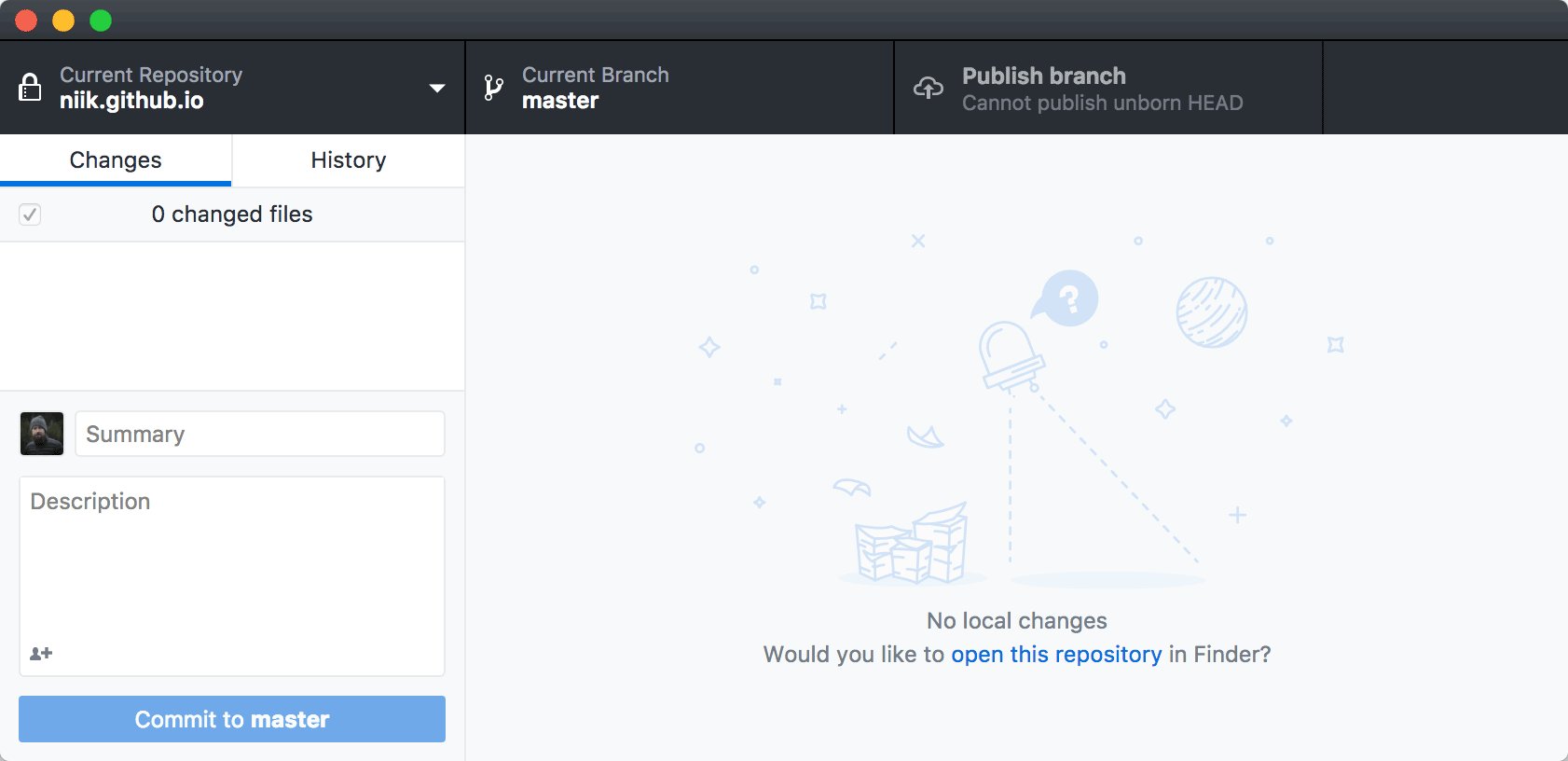
Clone the repository
Click the "Set up in Desktop" button. When the GitHub desktop app opens, relieve the project.
If the app doesn't open, launch it and clone the repository from the app.
-
Clone the repository
Later finishing the installation, head dorsum to GitHub.com and refresh the page. Click the "Set up in Desktop" push button. When the GitHub desktop app opens, save the projection.
If the app doesn't open up, launch it and clone the repository from the app.
-
Hello Globe
Enter the project binder and add together an index.html file:
~ $cd username.github.io
~ $echo "How-do-you-do World" > index.html
-
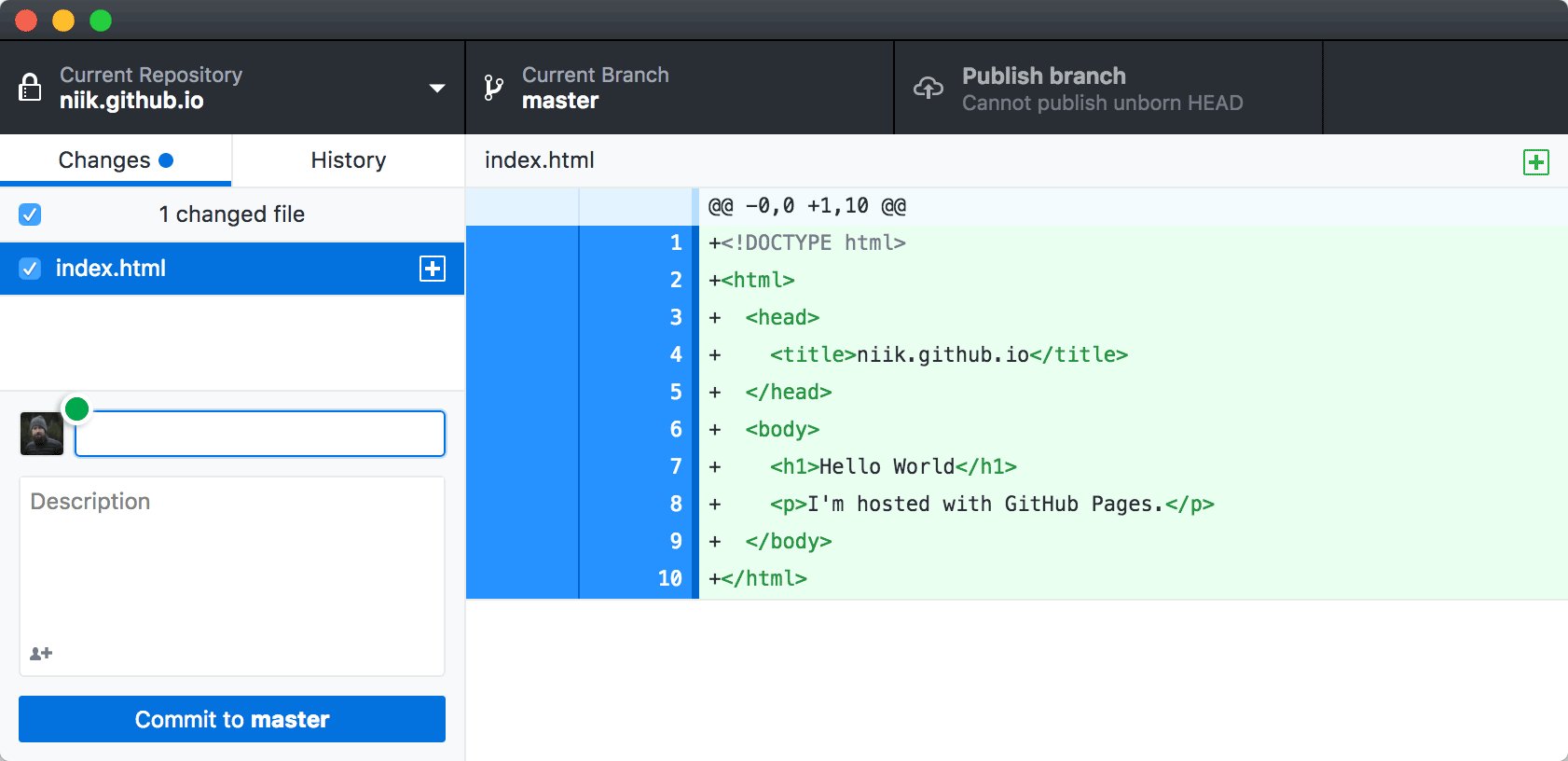
Create an index file
Grab your favorite text editor and add together an alphabetize.html file to your project:
<!DOCTYPE html> <html> <torso> <h1>Hello World</h1> <p>I'm hosted with GitHub Pages.</p> </body> </html>
-
Push information technology
Add, commit, and push your changes:
~ $git add together --all
~ $git commit -thou "Initial commit"
~ $git button -u origin main
-
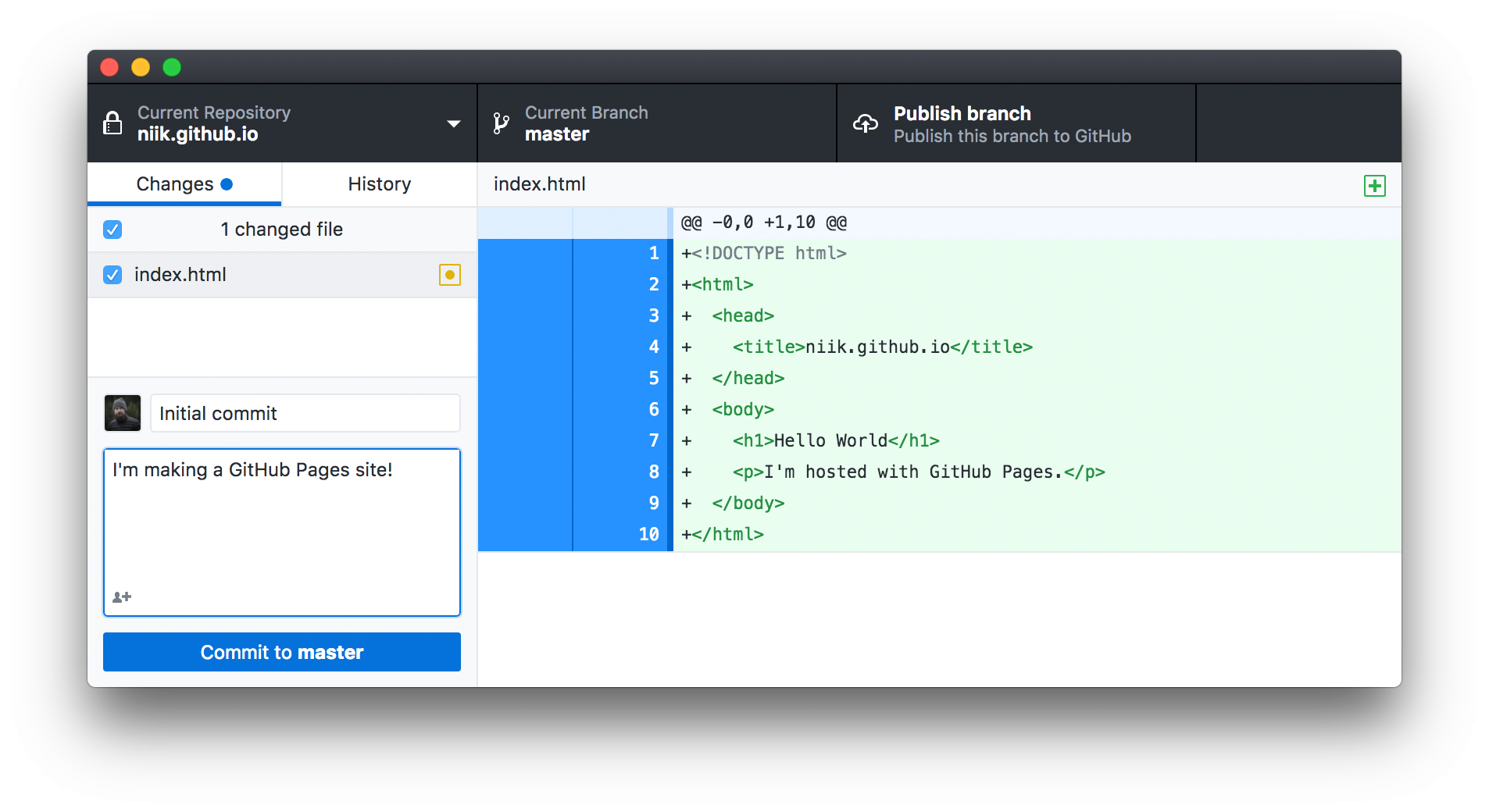
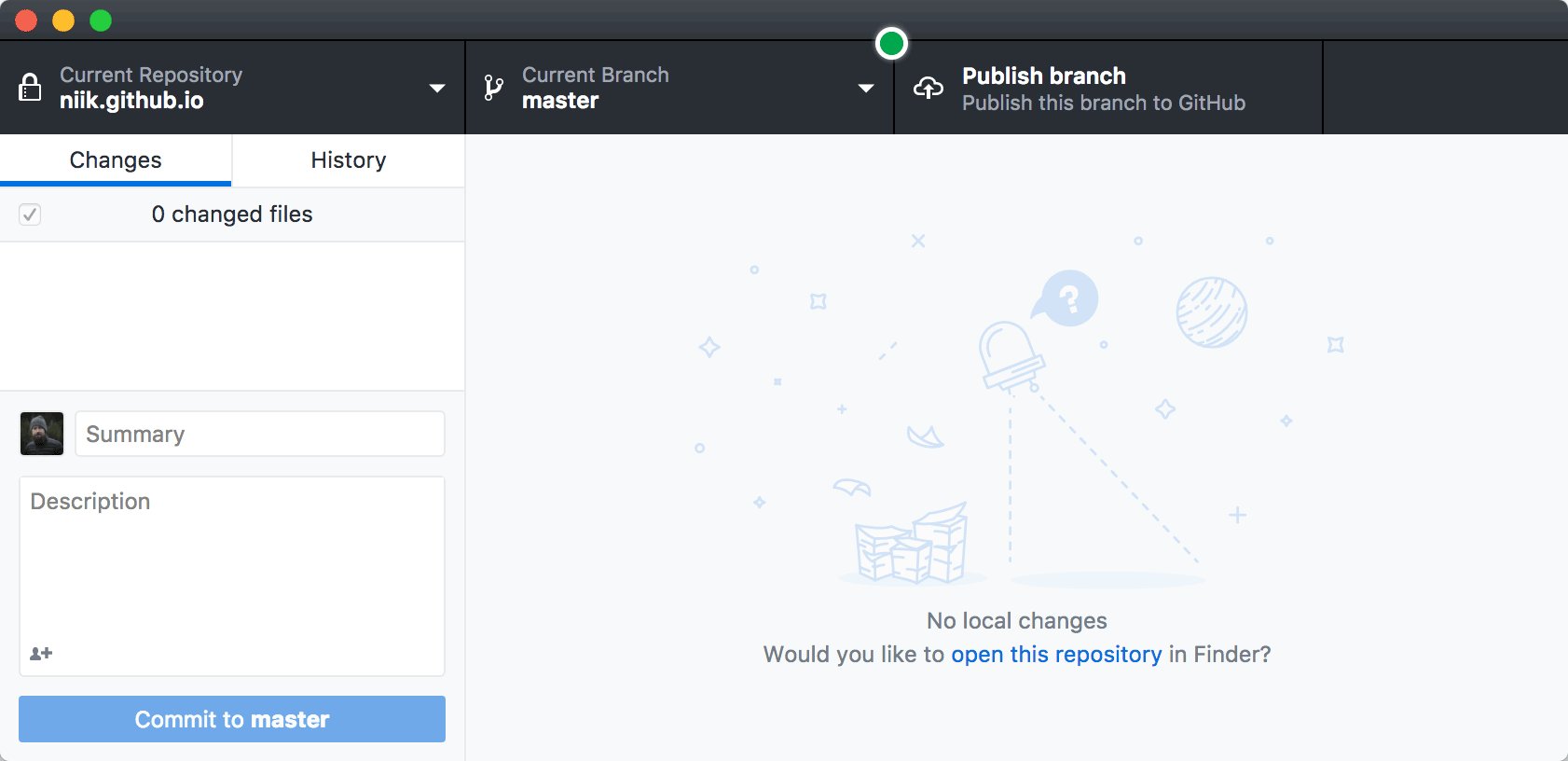
Commit & publish
Enter the repository, commit your changes, and printing the publish button.

-
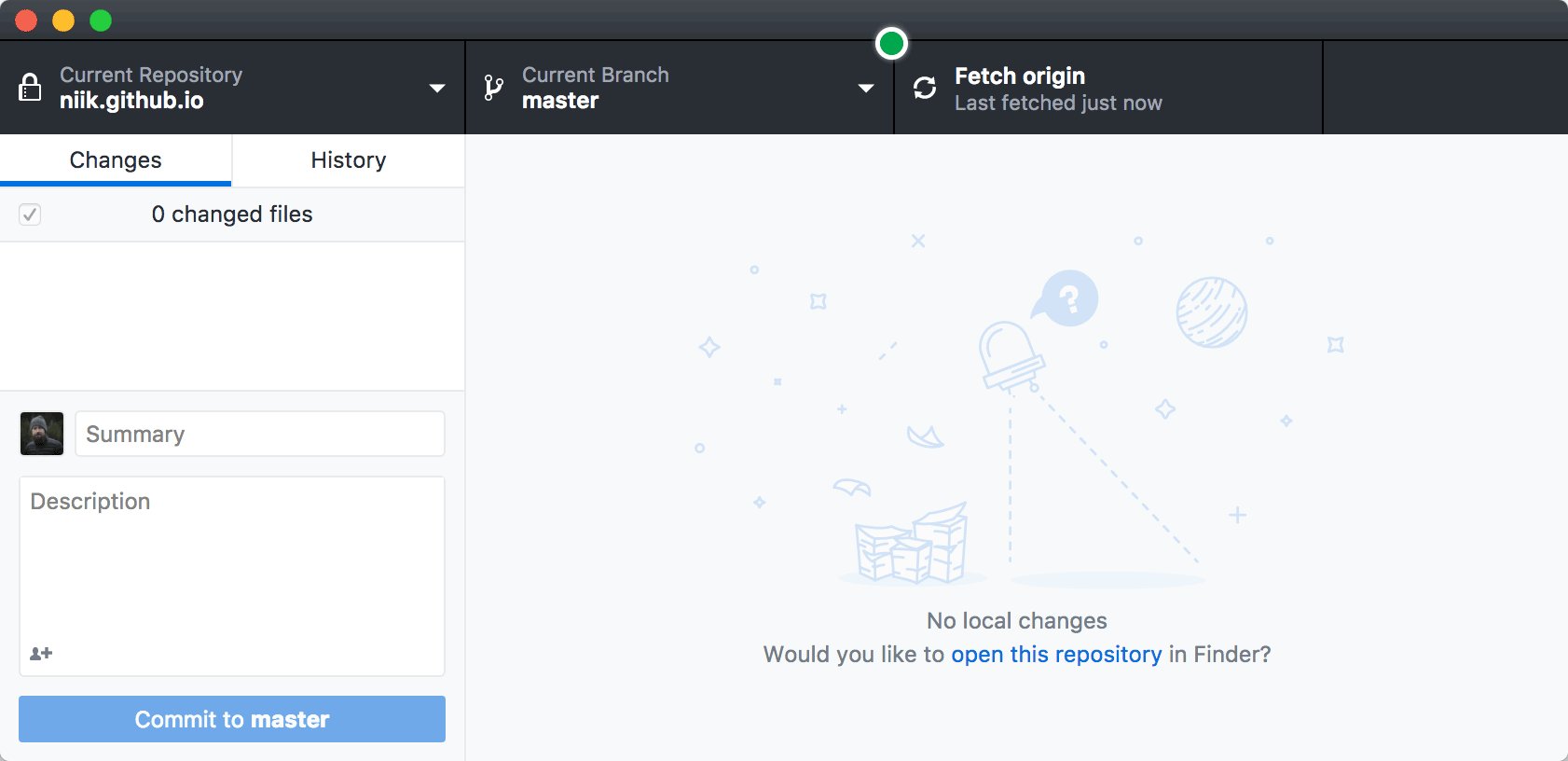
…and yous're done!
Burn down up a browser and go to https://username.github.io.
-
Utilise a theme, or offset from scratch?
You lot have the option to start with one of the pre-congenital themes,
or to create a site from scratch.- Cull a theme
- Showtime from scratch
-
Repository Settings
Caput over to GitHub.com and create a new repository, or get to an existing one.
Click on the Settings tab.
-
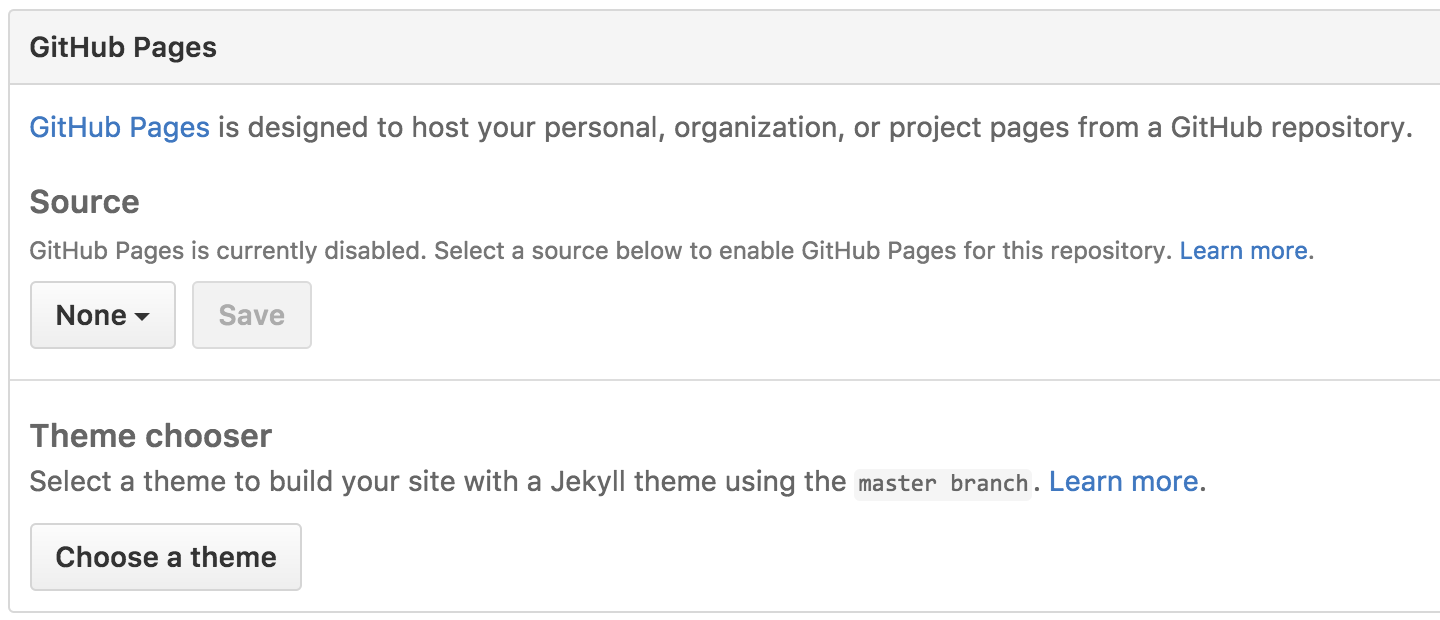
Theme chooser
Scroll down to the GitHub Pages section. Press Choose a theme.

-
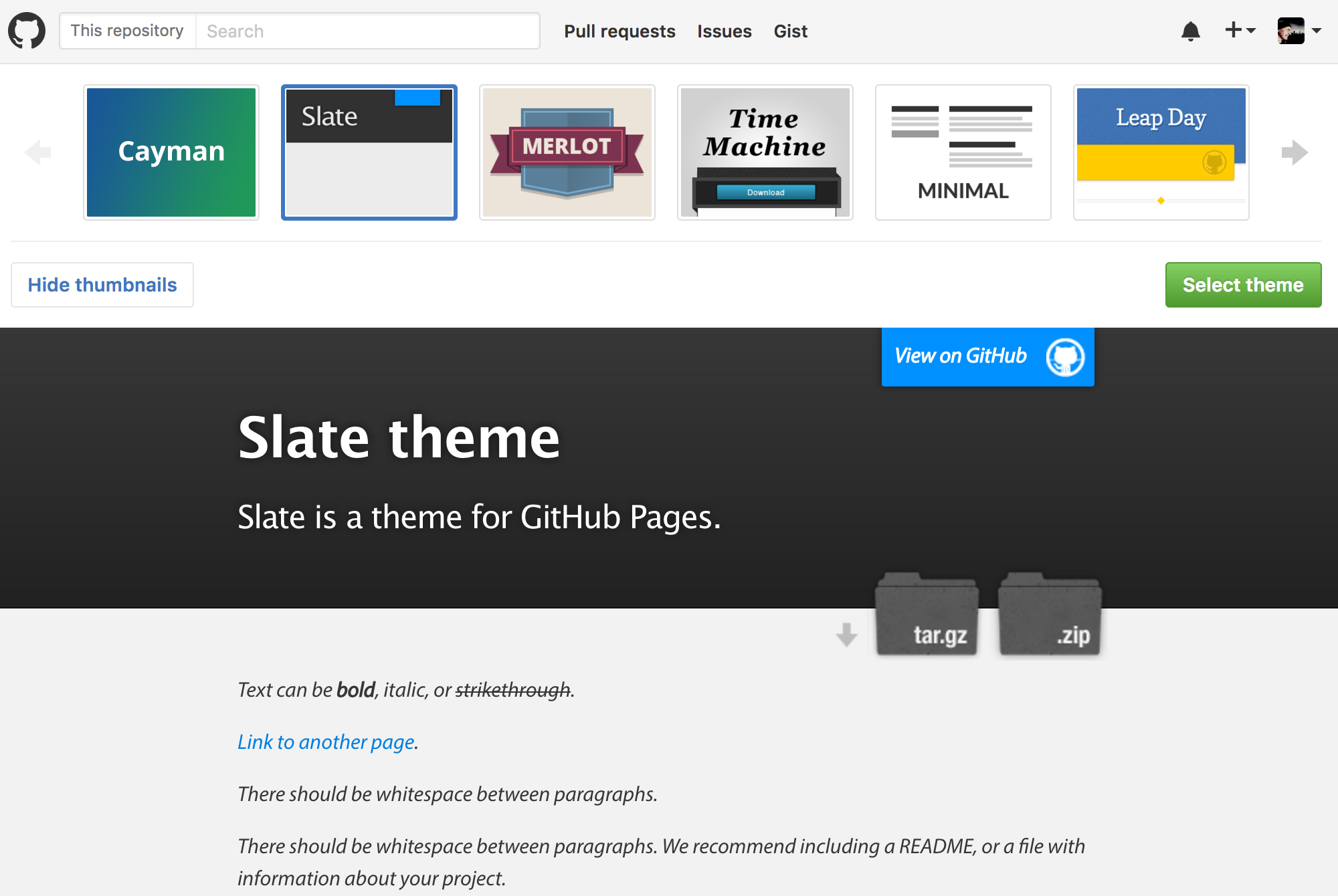
Pick a theme
Cull one of the themes from the carousel at the height.
When you're washed, click Select theme on the correct.
-
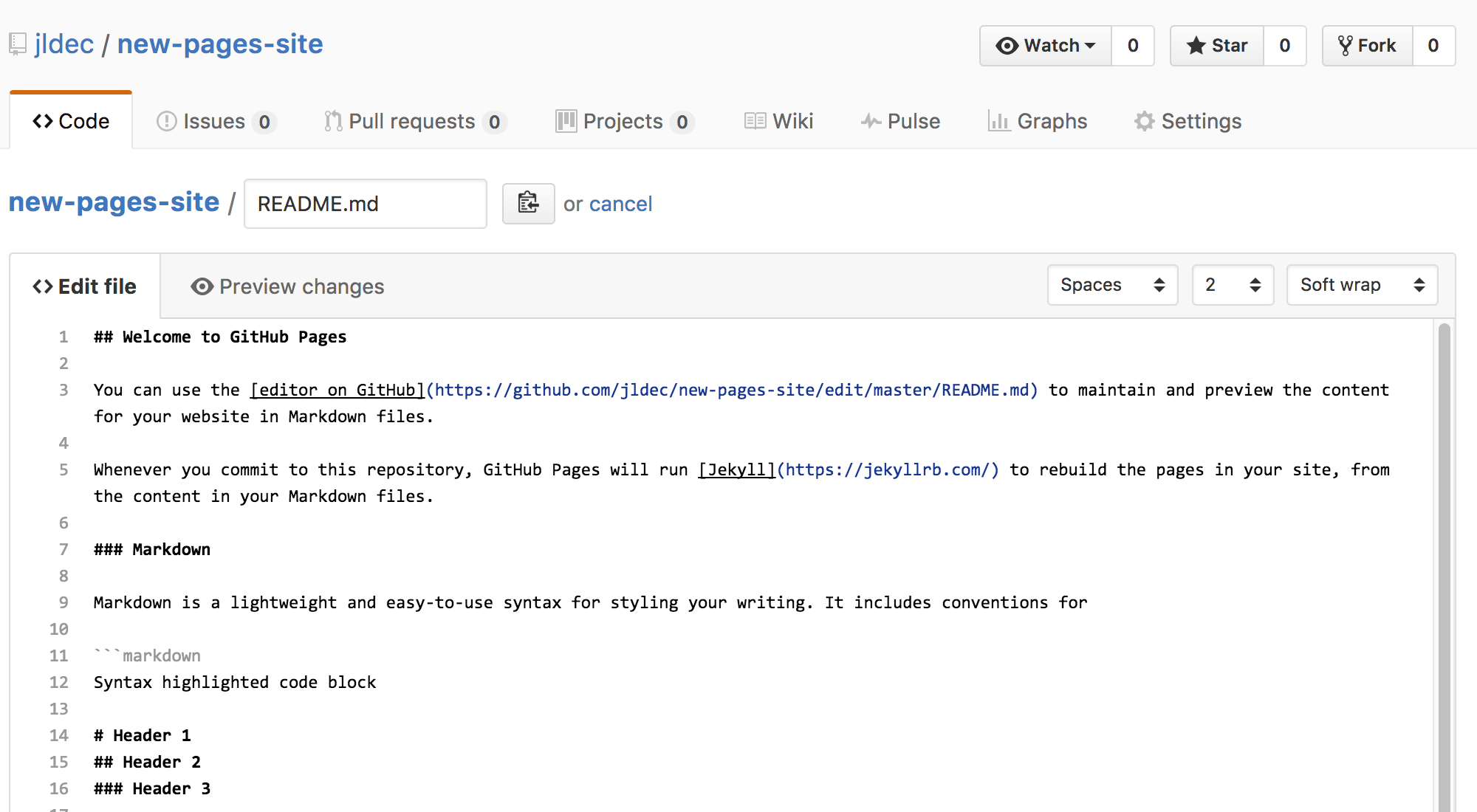
Edit content
Use the editor to add content to your site.

-
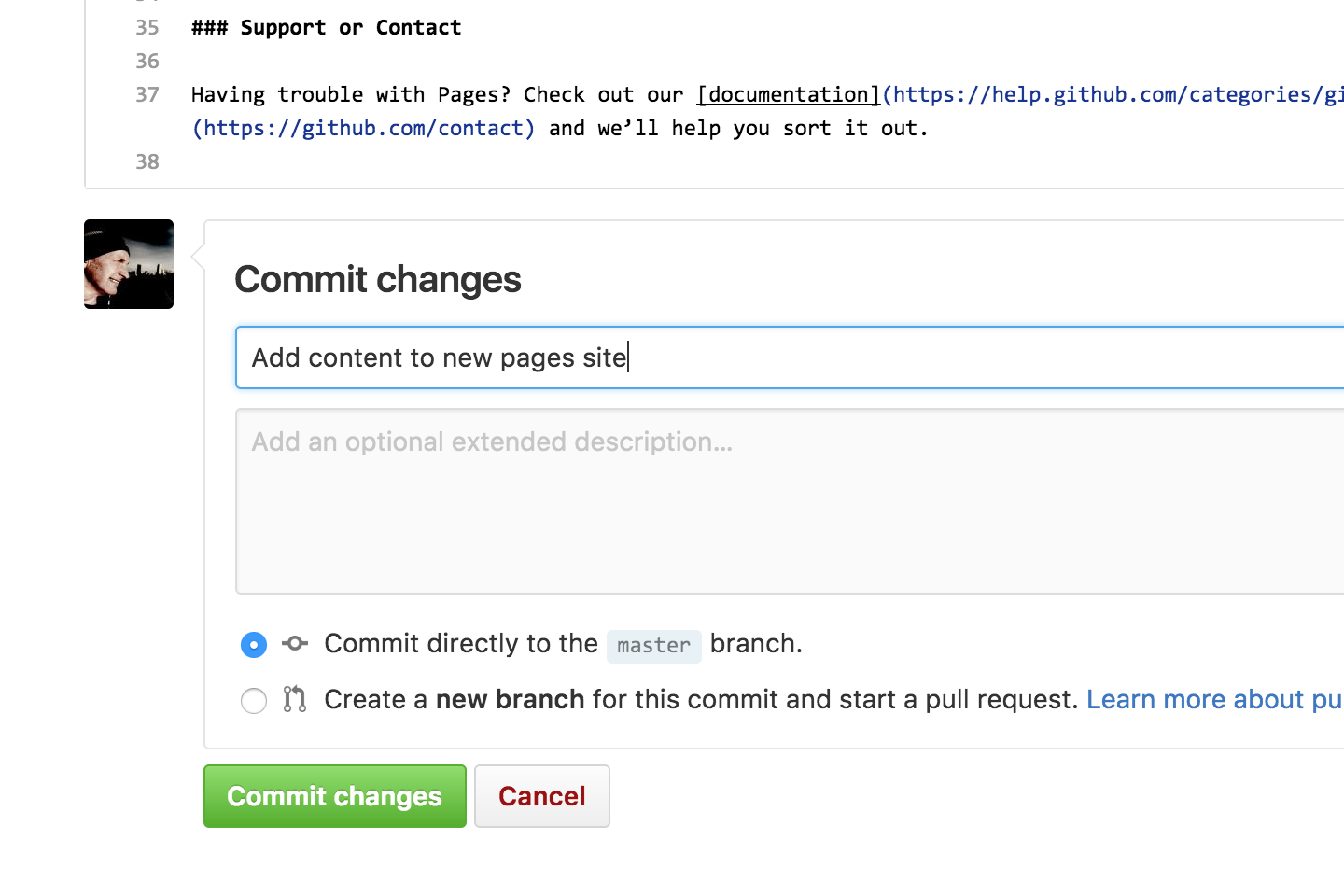
Commit
Enter a commit annotate and click on Commit changes beneath the editor.

-
Create an index file
Head over to GitHub.com and create a new repository, or go to an existing i.
Click on the Create new file button.
-
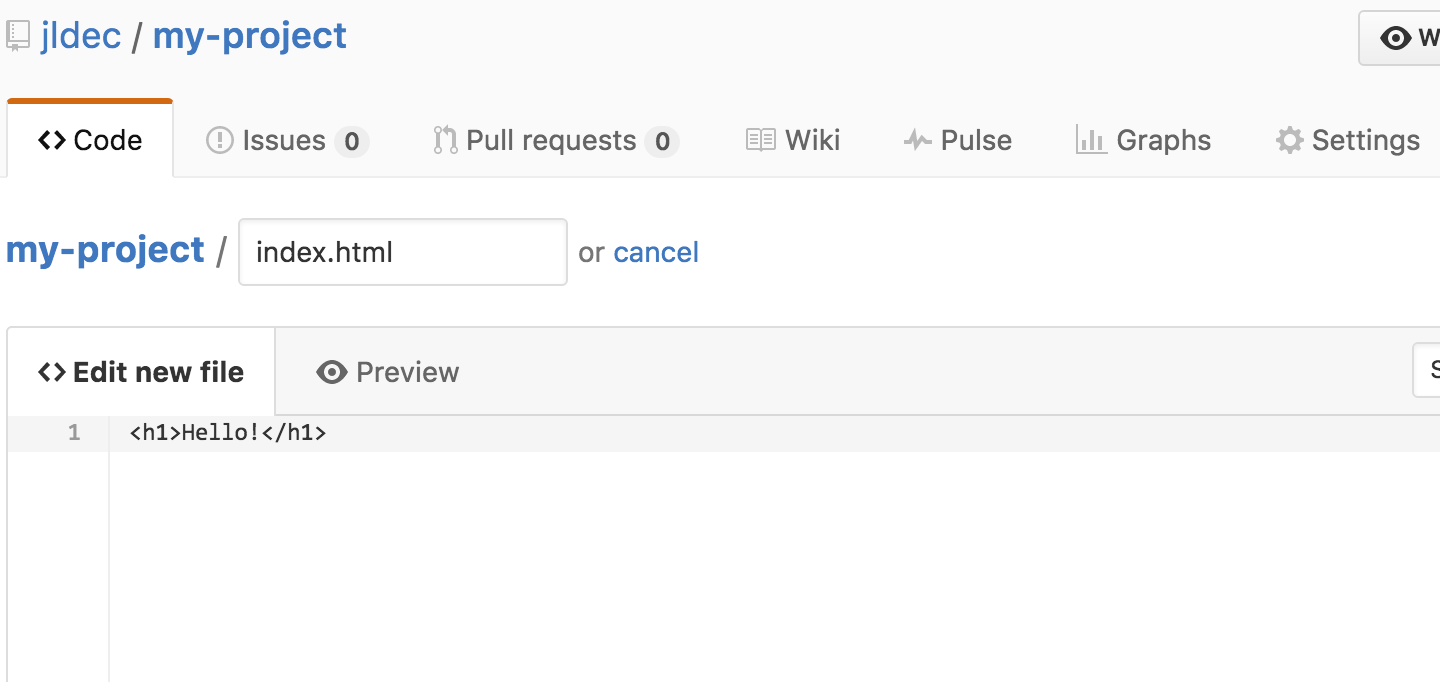
Hello World
Name the file
index.htmland type some HTML content into the editor.
-
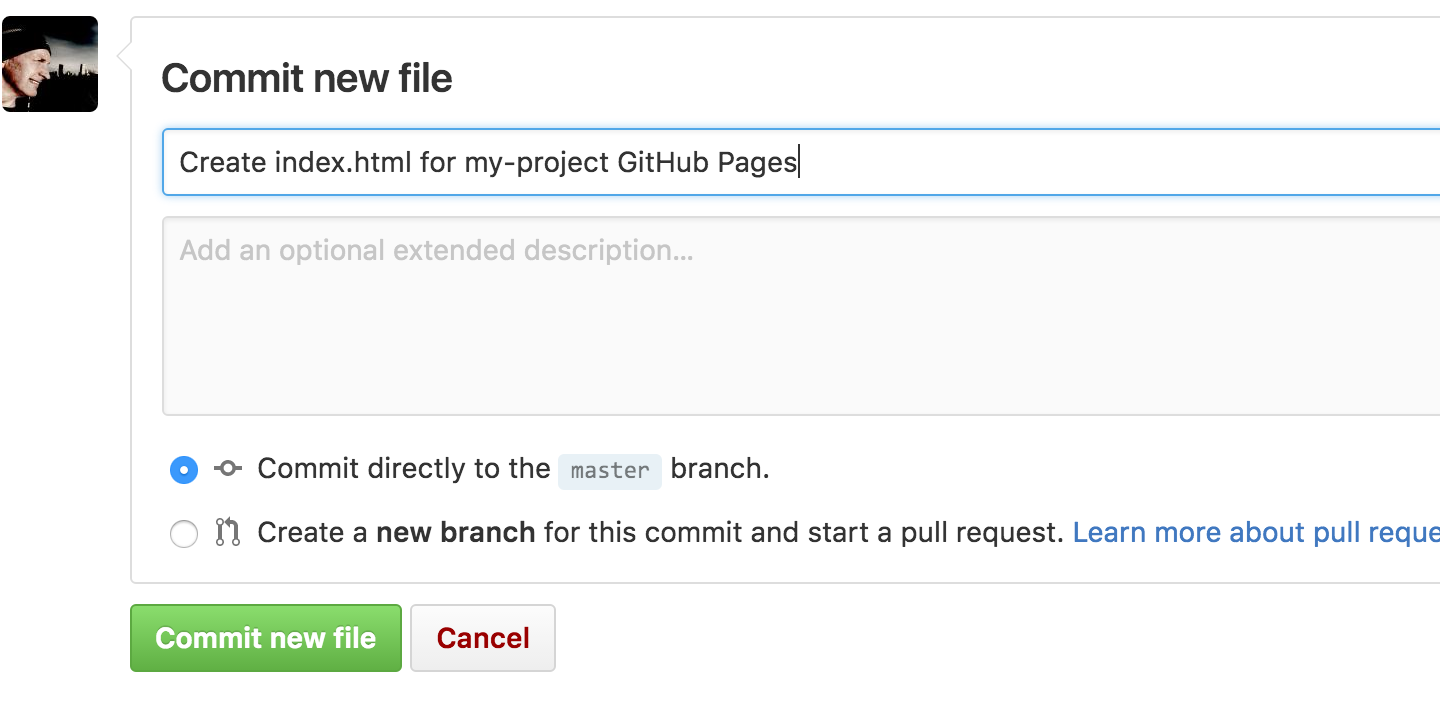
Commit the file
Curl to the bottom of the page, write a commit message, and commit the new file.

-
Repository Settings
Click on the Settings tab and scroll down to the GitHub Pages section.
Then select the primary co-operative source and click on the Save button.
-
…and yous're done!
Fire up a browser and go to http://username.github.io/repository .
Now that you're upwards and running, here are a few things you should know.
Source: https://pages.github.com/
Posted by: fostersuden1982.blogspot.com


0 Response to "How To Upload An Html Site"
Post a Comment